Banner Generator is an open source, easy-to-use, React based web app which makes it simple to generate custom text banners for your articles on the client side.
Preview:
How to use it:
1. Go to the official website: https://christopherkade.com/banner-generator/
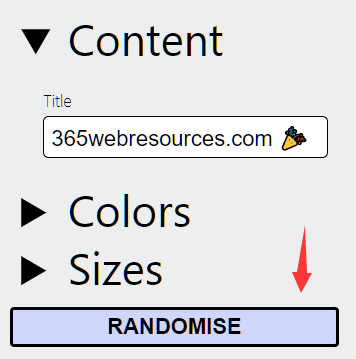
2. Type the content to be displayed in the banner.
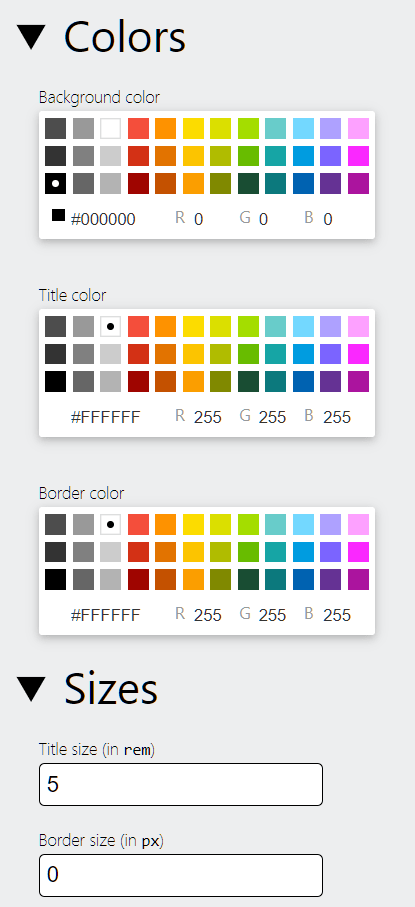
3. Set the background/title/border colors and title/border sizes of the text banner.
4. You can also generate random colors and size by clicking the RANDOMIZE button.
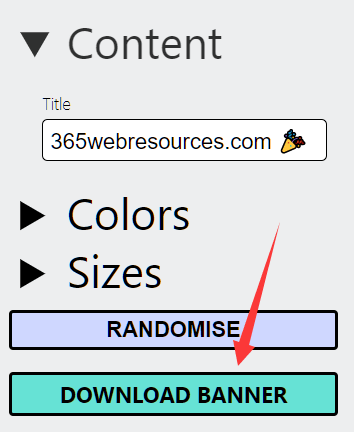
5. Click the Download button to download the generated banner. Done.
For developers:
1. Install the Banner Generator via NPM.
# NPM
$ npm install banner-generator --save
2. Access to the banner-generator folder and run the app.
npm start
3. View the APP on http://localhost:3000.