
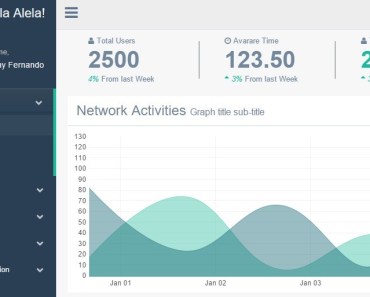
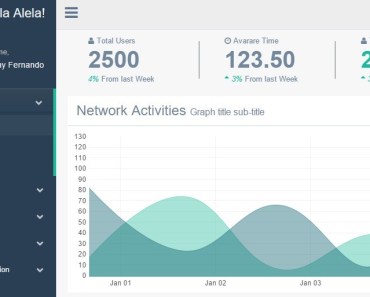
30+ Free Dashboard / Admin Frameworks For Developers (2023 Update)
A collection of 10+ latest, free, popular Dashboard / Admin Frameworks for web developers.
Big collection of free code stuffs like javascript, HTML, CSS, jQuery and more.

A collection of 10+ latest, free, popular Dashboard / Admin Frameworks for web developers.

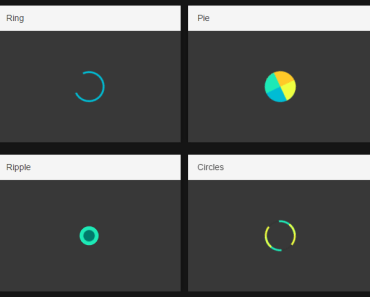
In this post, I would like to share with you a hand-picked list of 80+ best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED.

A set of 60+ scenic and national landmark illustrations created using the Figma app. Preview and download now!

A hand-picked list of the most popular and absolutely free Graphic Design resources we’ve collected from the past week (May 03, 2021 – May 09, 2021).

A hand-picked list of the most popular and absolutely free Graphic Design resources we’ve collected from the past week (Apr 5, 2021 – Apr 11, 2021).

A hand-picked list of the most popular and absolutely free Graphic Design resources we’ve collected from the past week (Mar 08, 2020 – Mar 14, 2021).

In this post we’re going to take a look at an unique list of Top 10 javascript/CSS based grid layouts I found around the world.

In this post, I would like to introduce Top 60 HTML/CSS3 Front-end Frameworks listed below that are most popular on the web as well as having most stars on the github.com.

A hand-picked list of the most popular and absolutely free Graphic Design resources we’ve collected from the past week (Aug 31, 2020 – Sep 06, 2020).

A hand-picked list of the most popular and absolutely free Graphic Design resources we’ve collected from the past week (June 08, 2020 – June 14, 2020).

Tired of writing complex CSS rules to create a responsive grid layout for modern web design? CSS Grid Generator is an online tool which helps developers to quickly generate modern grid layout using CSS grid system. How to use it: 1. Visit the CSS Grid Generator. 2. Specify the number of columns, rows, paddings, margins and adjust the fractional unit. 3. Copy and paste the generated CSS snippets into your document and done. See also: Best Javascript/CSS Grid Layout Systems For Front-end Designers Best HTML/CSS3 Frameworks For Web/Mobile Development

An open source, easy-to-use, React based web app which makes it simple to generate custom text banners for your articles on the client side.

A set of button hover effects that uses CSS psuedo elements and borders to create fancy hover animations on your action buttons.

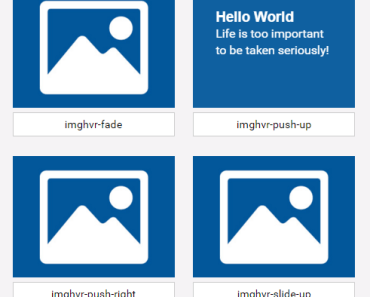
imagehover.css is a lightweight yet robust CSS library helps you create over 40 amazing hover effects on images using HTML5 / CSS /CSS3.

A collection of 10+ JavaScript & CSS libraries and jQuery plugins that add nice, animated, customizable snowfall effects to yourwebpages.

CSSDevices is a collection of pure CSS Apple devices including the latest release of iPhone,iPad, Mac and Apple Watch.

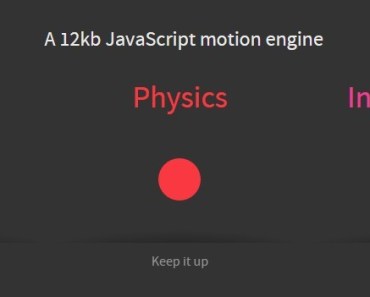
Popmotion is a lightweight JavaScript motion engine used to drive the motion of a user interface.

Voronoi Image Tiles is a JavaScript image processing library for generating geometric low poly images with ease.

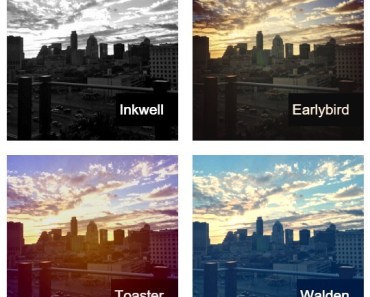
CSSgram is an ultra lightweight library for creating Instagram filters on your images with pure Sass / CSS.

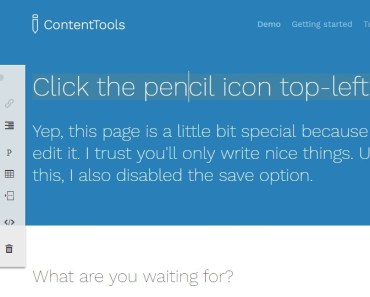
ContentTools is a small JavaScript library for creating a beautiful WYSIWYG editor for your web content.