Have noticed that there’re a large number of Javascript (or jQuery) based loading spinners for dynamic content out there, however, the CSS technology can do the same thing with better performance and less coding.
In this post, I would like to share with you a hand-picked list of 80+best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED.
Free free to download and use them as a loading indicator and/or preloader for your dynamic content like AJAX loader, image/content lazy loading indicator, image preloader, and much more.
Please note that all the loading spinners listed here are animated with CSS3 so they should be able to work nicely in modern browsers which support CSS3 properties like transitions, transforms, @keyframes, animations, etc. Let’s check them out!
You might find more JavaScript & CSS based loading indicators & loading spinners on CSSScript.com.
Last Updated: Apr 23, 2022
Table Of Contents:
- Single Element CSS Loading Spinner Packs
- Other Pure CSS Loading Spinner Packs
- SVG Loading Spinners
- Creative Loading Spinners
Single Element Loading Spinner Packs
The Dots vs The Bars
See the Pen
The Dots vs The Bars by Temani Afif (@t_afif)
on CodePen.
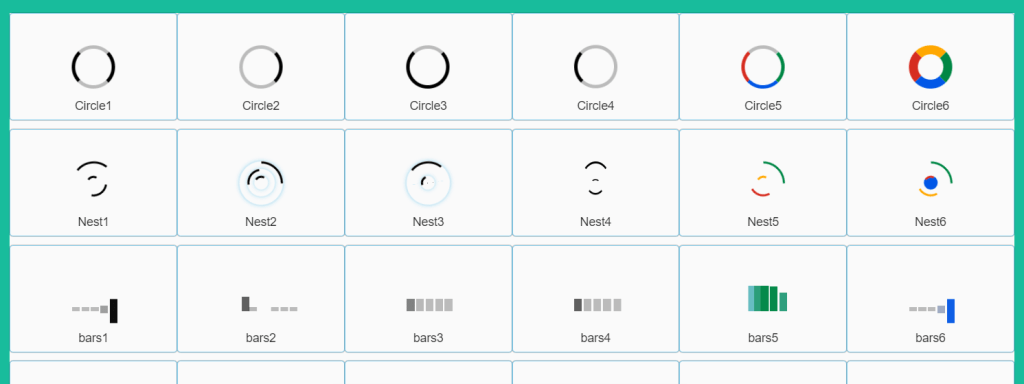
CSS Loaders & Spinners
A collection of different types of CSS loaders, spinners and their source code.
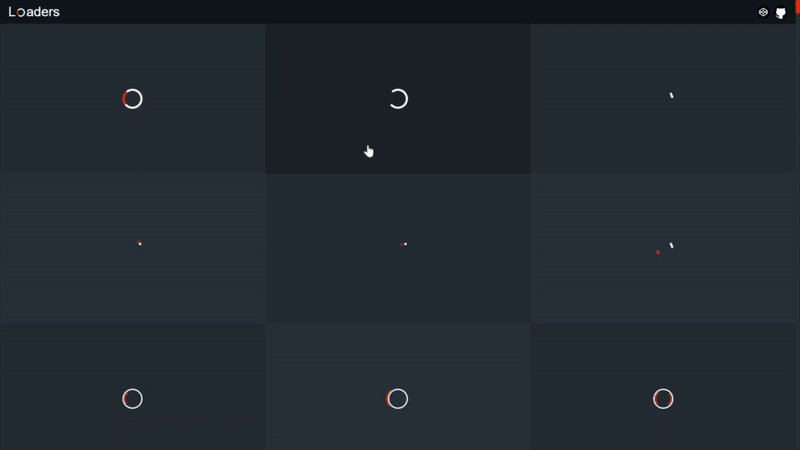
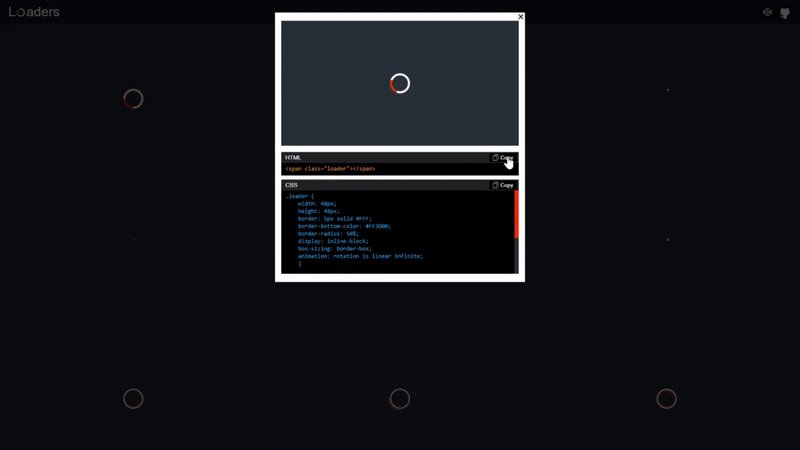
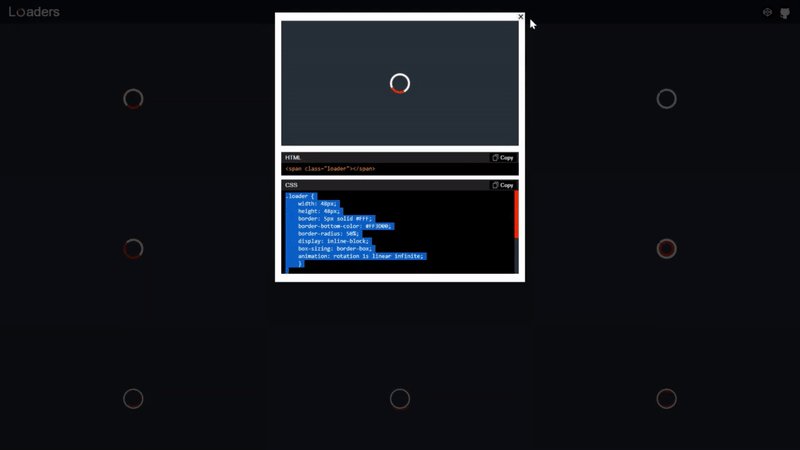
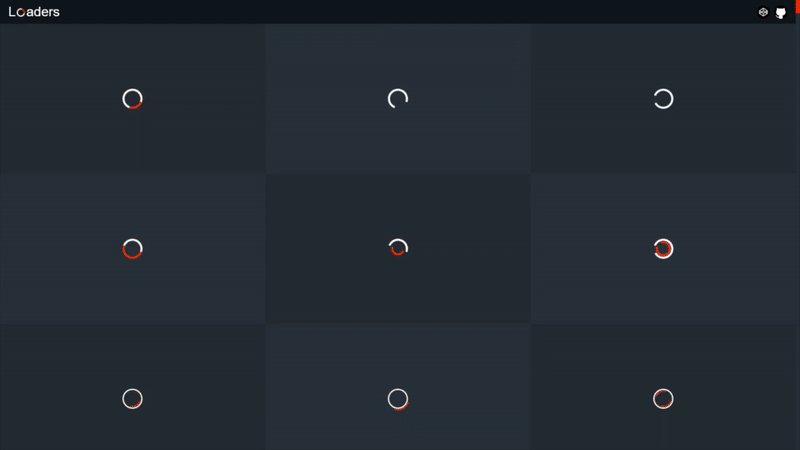
Simple CSS loaders
A set of 9 single element loading spinners created using CSS.
See the Pen
Simple CSS loaders by Jenning (@jenning)
on CodePen.
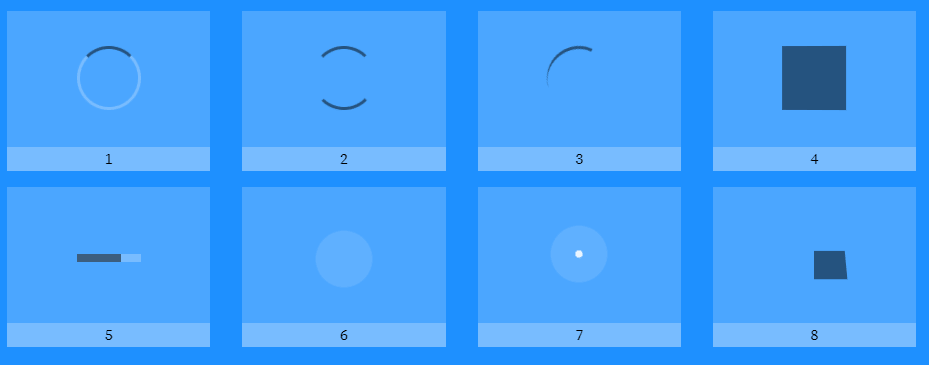
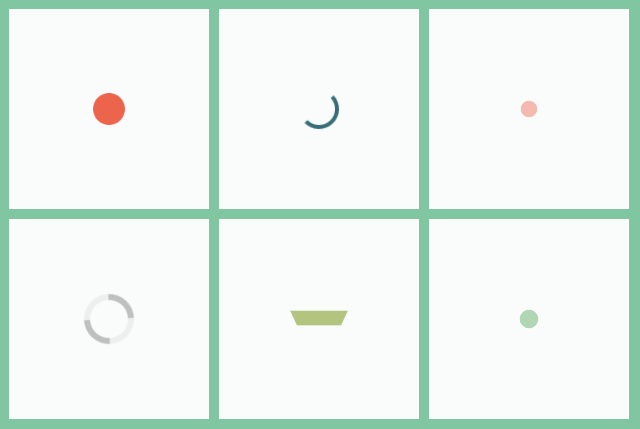
Vintage Loaders
A set of 6 animated vintage loaders in pure CSS/CSS3.
See the Pen
Vintage Loaders by Sagee Conway (@saconway)
on CodePen.
CSS3 loaders and spinners
A set of 120+ pure CSS/CSS3 loaders and spinners for your next web design project.
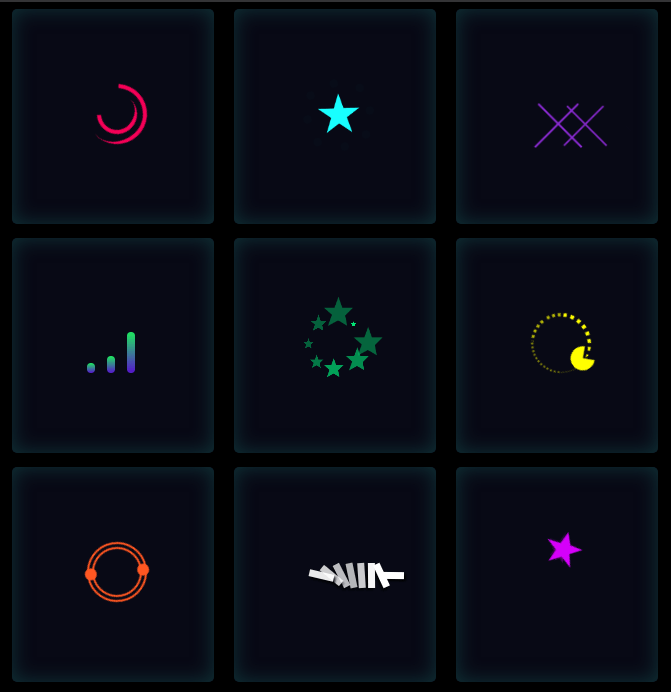
Houdini-animated Single Element Spinners
css-only-loaders
A collection of animated loaders made with pure CSS.
50+ Pure CSS3 Preloaders
SpinBolt
9 pure CSS single element loading spinners.
1 Element CSS Spinners
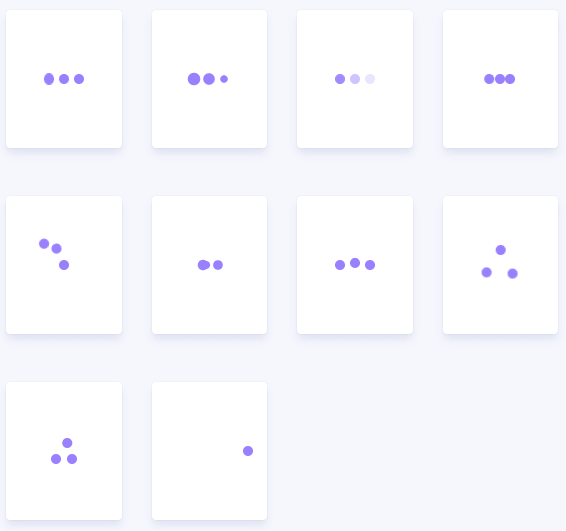
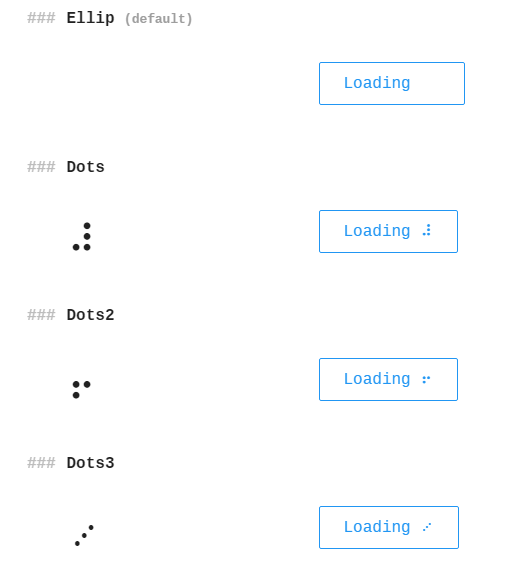
three-dots
CSS loading animations made by single element.
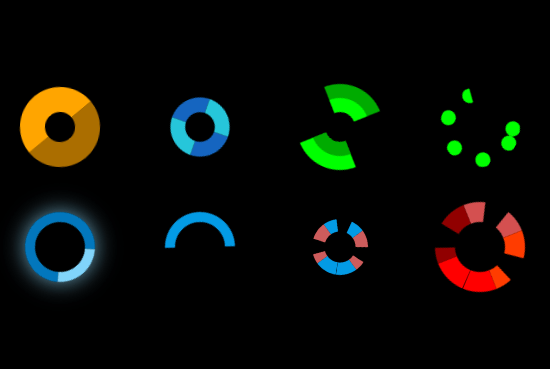
CSS Spinners & Loaders
A collection of colorful pure CSS Spinners.
CSSPIN
CSS Spinners and Loaders – Modular, Customizable and Single HTML Element Code
loaderskit
Single Element Pure CSS Spinners & Loaders.
css-loader
A couple of simple examples of loaders using only one div and CSS.
text-spinners
Pure text, CSS only, font independent, inline loading indicators.
SpinThatShit
A set of SCSS mixins for single element loaders and spinners
Spinners
SPINNERS is a collection of HTML and CSS Spinners, which are animations that show the user that some content is being loaded.
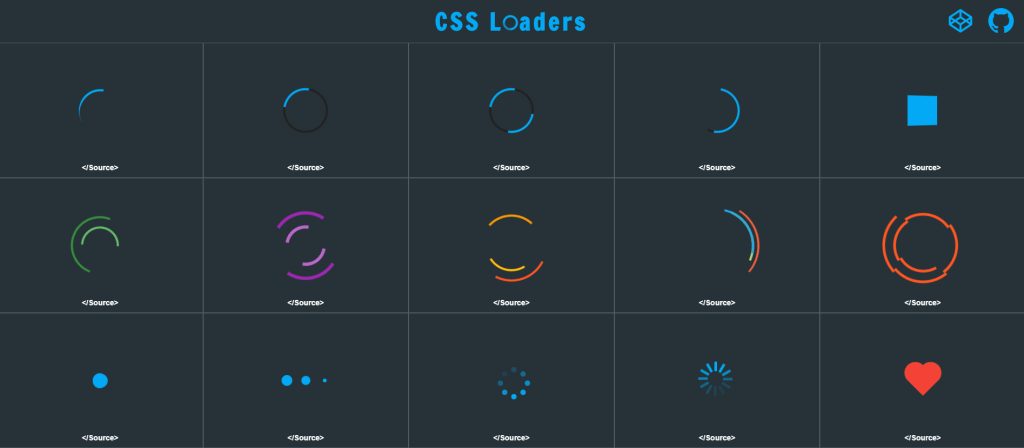
CSS LOADERS
mk-spinners
Cool spinners or loaders with pure CSS.
loader
Pure css loading animations.
CSS Loading Spinners
12 Spinners HTML5 and CSS3 no images, just css animations and 1 div tag in the HTML. NO JS
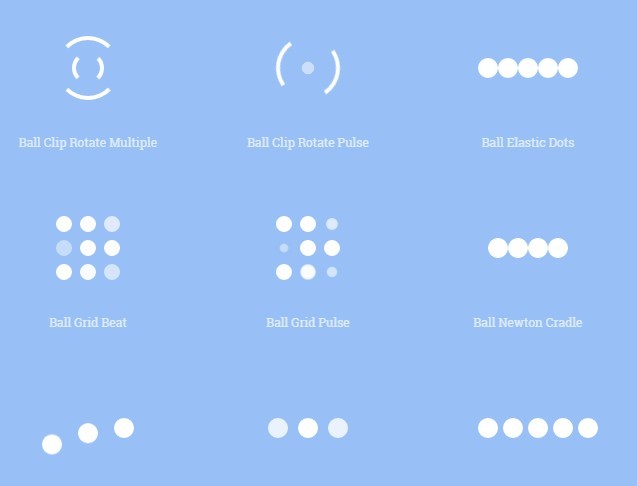
load-awesome
An awesome collection of — Pure CSS — Loaders and Spinners.
css-spinners
Simple CSS spinners and throbbers made with CSS and minimal HTML markup.
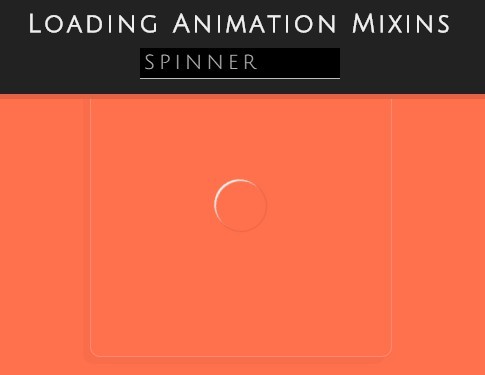
Single-Element Loader Mixins
CSS spinners
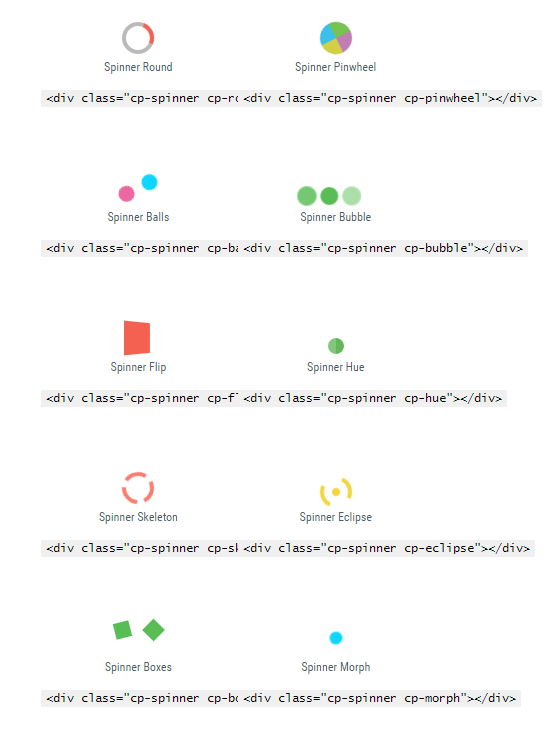
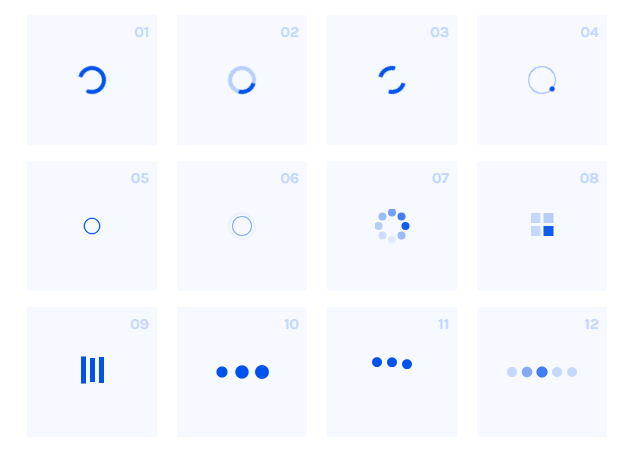
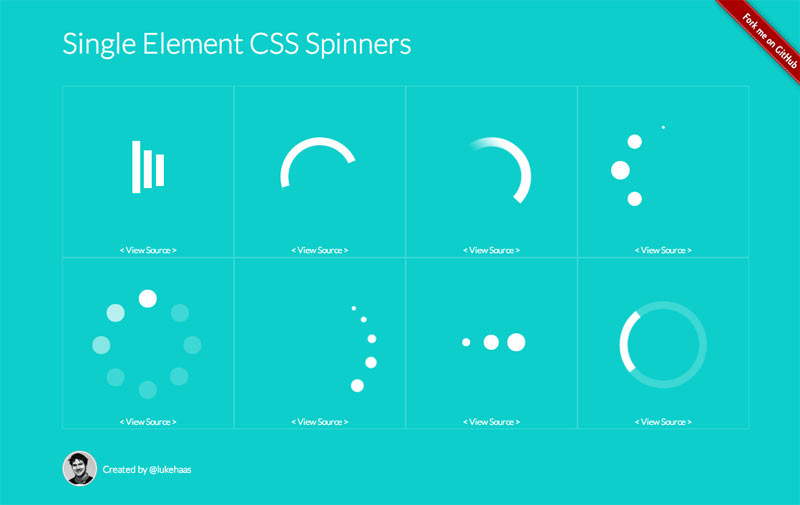
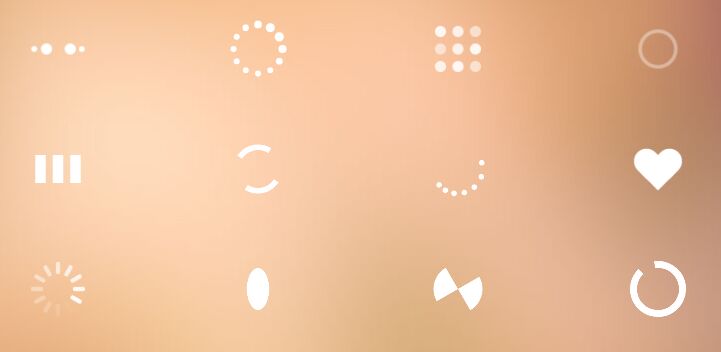
Single Element CSS Spinners
This is a collection of loading spinners animated with CSS.Each spinner consists of a single div with a class of loader and content text of “Loading…”. The text is for screen readers and can be used as a fallback state for older browsers.
Single element loaders
Other Pure CSS Loading Spinner Packs
CSS Loading Animation
6 pretty cool loading animations that can be used as loading spinners while loading content in the document.
LoadLab
A collection of pure CSS loaders.
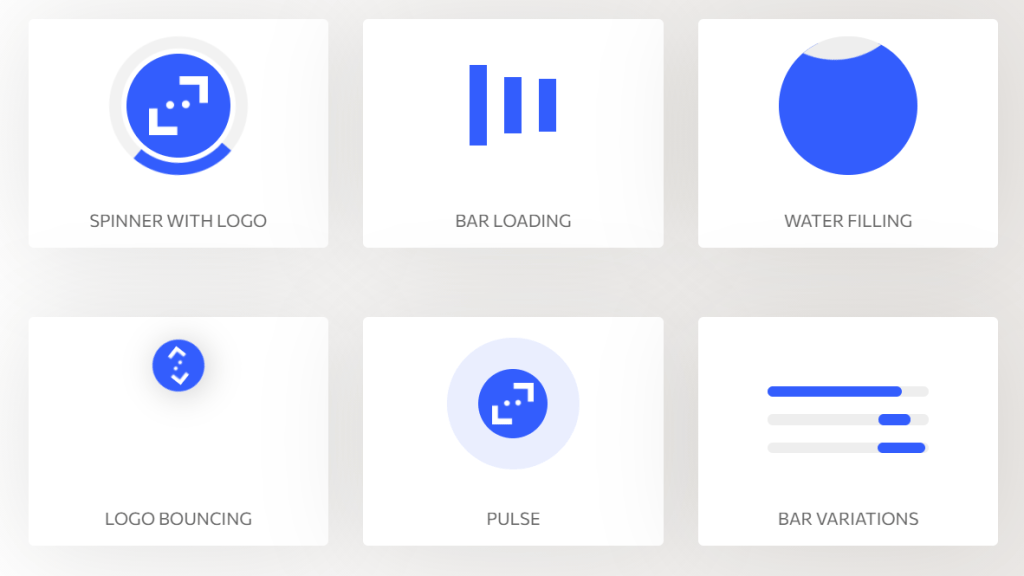
Google Loaders Redesign
A collection of Google loaders in a new look.
Spinners & Page Loaders Pure CSS
Just another CSS only loading spinners and page loaders.
css-spinner
small, elegant pure css spinner for ajax or loading animation.
Pure CSS hexagonal spinners
PRELOADERS
STYLED & ANIMATED WITH PURE CSS
Animated Preloader Collection
A collection of animated reloaders built with CSS Animation and Keyframes.
css-loader
pure css loaders.
ispinner
Pure CSS spinner like iOS UIActivityIndicatorView
Simple CSS Spinners
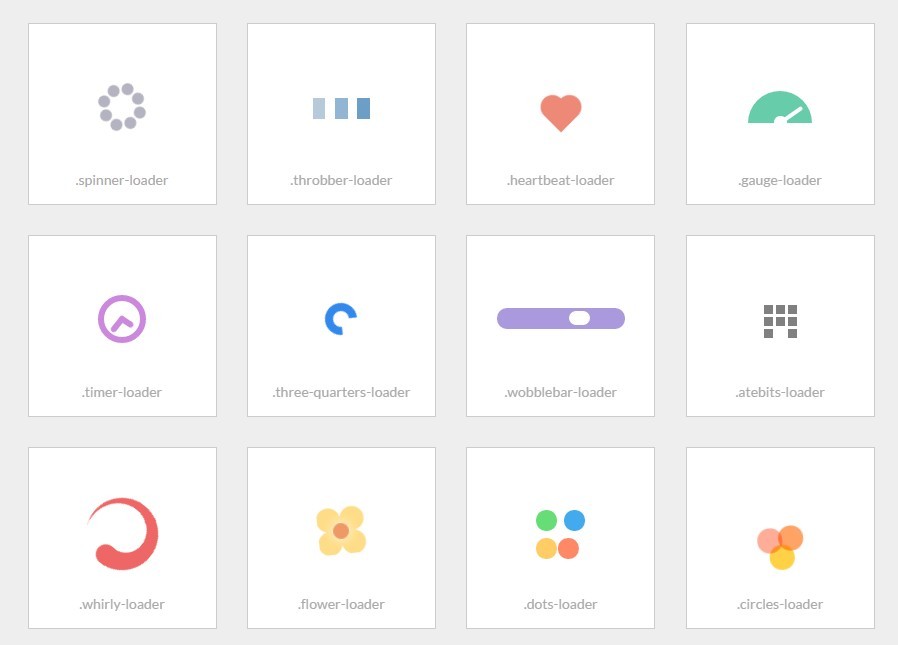
loaders.css
Delightful, performance-focused pure css loading animations.
CSS spinners
A collection of pure CSS spinners.
Collection of animated loaders
CSS Loading Spinners
LESS loaders
Loading Animations
Pure css loaders and spinners
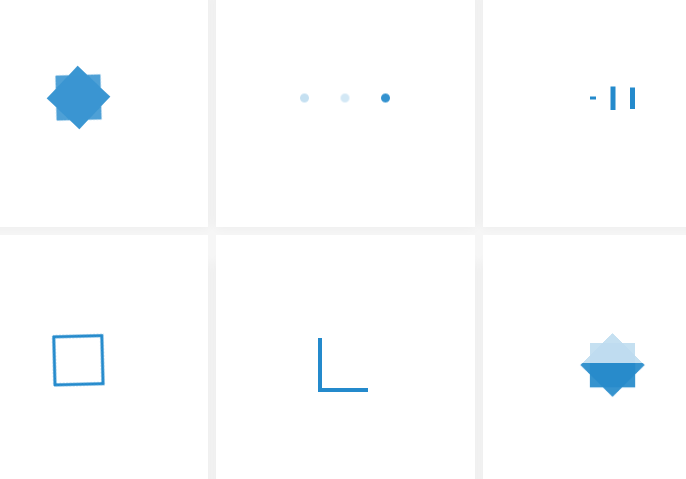
SpinKit
SpinKit uses CSS animations to create smooth and easily customizable animations. The goal is not to offer a solution that works in every browser—if you’re supporting browsers that haven’t implemented the CSS animation property (e.g. IE9 and below), you’ll want to detect support for the animation property, and implement a fallback (see below.)
SVG Loading Spinners
Loading spinner created using pure CSS and SVG.
uiball-loaders
Modern, tree-shakeable loaders & spinners for React. Made with CSS, HTML, and a splash of SVG.
Tumblr Style Cog Spinners
Tumblr-style cog loading animation made with CSS and SVG icons
SVG Loader Animation
Spin Cycle CSS-powered spinner from any inline SVG
Take any simple inline SVG and turn it into a spinner! Branding is super-flexible and set through a Sass mixin.
Animated SVG Loaders
SVG-Loaders
Loading icons and small animations built purely in SVG, no CSS or JS.
SVG Preloaders
SVG Loading Images
Thinking about SVG-preloaders
Creative Loading Spinners
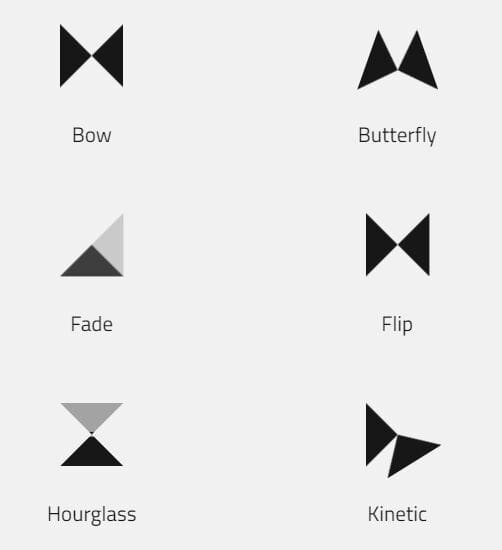
Dual Triangle Preloaders
A collection of preload animations made using only two triangles.
Simple content preload
Facebook inspired content preloader with pure CSS.
Pokéball Loader
Pokemon go loaders in pure CSS.
Stylization HTML5 Progress element
New Google Loader
Zero element loading animations
Simple CSS Loading Spinner
Google loading stuff
Recreating the google loading images. – Google Now loading bar – gmail loading circle – Android Wear (Moto360/LG G) boot screen…
iOS, OS X Spinner
Expand-contract loader animation
Coolors Loader
CSS3 Preloader Circle
Another Loading Animation
Atom Loader
Random Loader
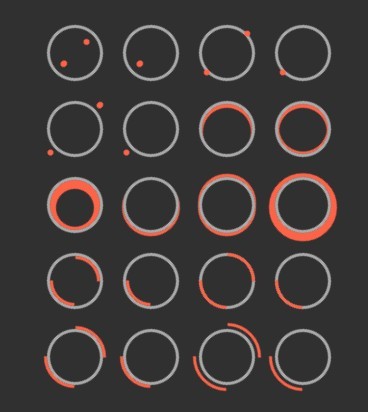
Block Loaders
A selection of loaders all based around a line of 6 blocks. Uses CSS3 animation and transforms to create a variety of subtle loading effects.
CSS Loading Bar
Spinner 2
Canvas Sparkly Circle Loader
Spinner
CSS3 Loader
A CSS cubic loader
Colorful Spinner
Simple CSS 3 Loader
Atom Loading Icon
CSS3 Loading Animation
Loading Square
2 Shapes Spinner
Spinnerama with embedded animation
CSS3 Loading Spinner
motion blur loader
Counterrotation
Pure Css Loader – Square
Wavy Loading Animations
Puls Loading
Square Spinner
Simple CSS3 loader animation
CSS Loading Boxes Animation
Material Design Spinner
GSPreloader
Mobile Google/Tumblr Style Loader
Equalizes the loader
Create A CSS3 Spinning Preloader
Loading Animation MySensors
Beautiful Loading Screen
css spinning loader
Colorful loader
Clean simple Ajax Spinner
Circle Loader
Loading indicator: The flower
Loading indicator
Blurry Loader
Circle Loader
Pulsing Loader
CSS3 Loader
Twisty Spin
Google loading spinner
Google loading spinner for Google+ and Youtube Comments in CSS.
Nice CSS3 Based Loading Spinner
A nice looking loading spinner that creates an animated loader for Ajax requests in a creative way, based on CSS3 animations.
Android 4.4 Kitkat loader CSS
loader
A pie chart-style CSS3 loader.
Battlefield Loading Indicator
Twinner Spinner
A twinner spinner built only with CSS/CSS3.
Summary:
I’ll update the list as soon as possible if I find more cool CSS based loading spinners on the web. Please share it with your friends if you like.





















































































































goooooooooooooooooooooood
nice example but should also include this nice one http://html5beginners.com/css3-preloaders-css3-animation/
Nice
I can’t see any of the links. They’re all stuck on loading.
http://jsfiddle.net/v6LxzyL9/
http://jsfiddle.net/bcLt36jt/
http://jsfiddle.net/odz6z8t0/
Nice examples, this is a jquery plugin for show loading spinners joseshiru.github.io/p-loading/