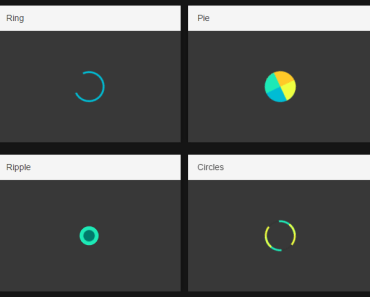
In this post, I would like to share with you a hand-picked list of 80+ best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED.
Tired of writing complex CSS rules to create a responsive grid layout for modern web design? CSS Grid Generator is an online tool which helps developers to quickly generate modern grid layout using CSS grid system. How to use it: 1. Visit the CSS Grid Generator. 2. Specify the number of columns, rows, paddings, margins and adjust the fractional unit. 3. Copy and paste the generated CSS snippets into your document and done. See also: Best Javascript/CSS Grid Layout Systems For Front-end Designers Best HTML/CSS3 Frameworks For Web/Mobile Development
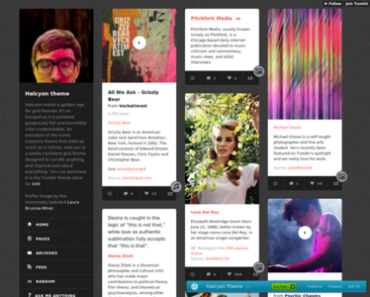
CSSDevices is a collection of pure CSS Apple devices including the latest release of iPhone,iPad, Mac and Apple Watch.
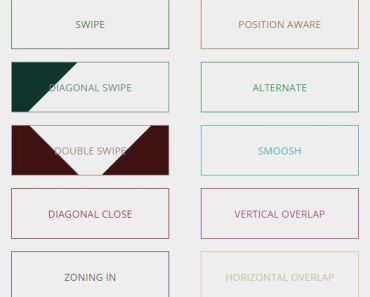
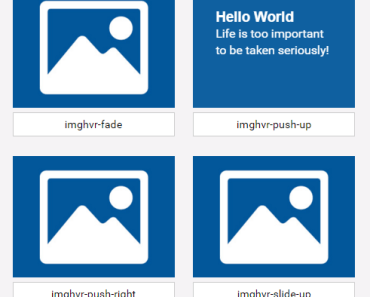
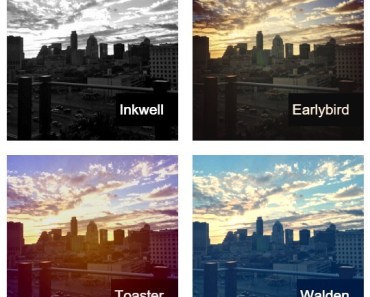
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
Ionicons is a premium icon font designed for Ionic Framework. You can use ionicons.com to easily find the icon you want to use. Once you’ve copied the desired icon’s CSS classname, simply add the icon’s classname to an HTML element.