34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems (@see bottom of page), 34Grid provides equally distributed columns for each row. (and also column complements for inequal distributions) Preview and Download: http://34grid.com/
Profound Grid is a responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control. Features: Responsive – Make the grid fluid or fixed and add per-media layouts as needed. Change the column and gutter widths and remove or add columns as needed. Semantic – The grid keeps your markup semantic and works without any “grid_x” classes. Unless you want to use them, in which case they are included. Precise – Profound Grid uses negative margins to calculate columns. Unlike with other grid systems, fluid layouts will look exactly the same in every
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries. MODULES MEDIA – One default grid and (if needed) different per–media grids (e.g. large, tablet, handheld). LAYOUTS – Extend your media–grids to pre–defined layouts (e.g. a 2-column layout with switched columns). FRACTIONS – On top of grids and layouts, add fractional classes (e.g. all-half, all-thirds, all-1of3). TEMPLATES – The semantic way — add templates instead of using presentational classes in your markup. Preview and Download: http://muellergridsystem.com/
One% CSS Grid is a 12 column fluid CSS grid system. It’s been designed as a base for building responsive web layouts easily, quickly and with minimum effort. You don’t have to take care of resizing and rearanging your layout for each platform separatelly. One% CSS Grid will do all this for you. One% CSS Grid is a percentage based grid system, it means that it will perfectly adapt to all screen resolutions (mobile, tablets and big screens). One% CSS Grid has 2 starting options, one which fits 1280px screens (in full screen view) and another one which fits 1024px
A collection of jQuery plugins for the web. Inspired by Twitter Bootstrap js components, Sco.js plugins can be used as replacement for the bootstrap js. You can find a different approach for some of the bootstrap js as well as other plugins that don’t exist in bootstrap. Sco.js uses much less HTML markup than bootstrap and provides sane and intuitive defaults for its options so that you can get started in no time. Demo: http://terebentina.github.io/sco.js/ Download: https://github.com/terebentina/sco.js/archive/master.zip
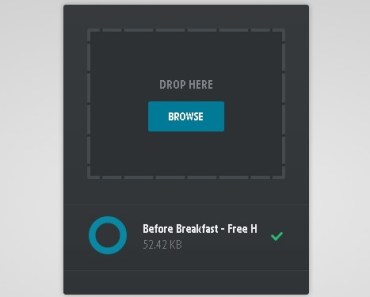
An AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually. For the purpose, we will combine the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface. Demo: http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/ Download: http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/mini-upload-form.zip
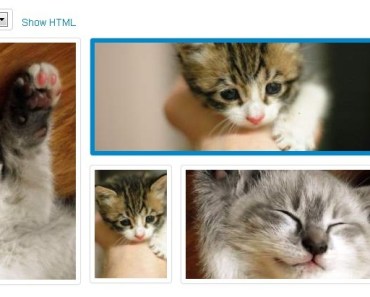
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. Features: Works great on both single and multiple select elements. Falls back nicely for clients without JavaScript enabled. Integrates nicely with Twitter’s Bootstrap markup. Demo: http://rvera.github.io/image-picker/ Download: https://github.com/rvera/image-picker/archive/master.zip
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Demo: http://jonobr1.github.io/two.js Download: http://jonobr1.github.io/two.js/#download
TimeJump is a javascript library that adds deep-linking to HTML5 audio and video podcasts. TimeJump works behind-the-scenes to create a standardized API for seeking, based off the YouTube deep-linking syntax. Homepage: http://davatron5000.github.io/TimeJump/ Download: https://github.com/davatron5000/TimeJump/archive/master.zip
April 22, 2013 Javascript FPSMeter is a simple JavaScript library for sexy, fast, and themable FPS meter. FPSMeter can measure: frames per second number of milliseconds between frames number of milliseconds it takes to render one frame FPSMeter rendering is optimized and chained to requestAnimationFrame (with a polyfill for older browsers), so it should be as smooth and as fast as possible. It also supports multiple instances on one page, has show/hide methods that also pause the meter rendering, and color heatmaps that make themes even more pretty! Home Page: https://github.com/Darsain/fpsmeter Download: https://github.com/Darsain/fpsmeter/archive/master.zip
April 22, 2013 Javascript